你好世界
The aim of this tutorial is to get you up and running with the most basic application using Wails. You will be able to: You will be able to: You will be able to:
- Create a new Wails application
- Build the application
- Run the application
This tutorial uses Windows as the target platform. Output will vary slightly depending on your operating system.
This tutorial uses Windows as the target platform. Output will vary slightly depending on your operating system. ::: Output will vary slightly depending on your operating system. ::: :::
创建一个新Wails应用
To create a new Wails application using the default vanilla JS template, you need to run the following command:
wails init -n helloworld
You should see something similar to the following:
Wails CLI v2.0.0
Initialising Project 'helloworld'
---------------------------------
Project Name: helloworld
Project Directory: C:\Users\leaan\tutorial\helloworld
Project Template: vanilla
Template Support: https://wails.io
Initialised project 'helloworld' in 232ms.
This will create a new directory called helloworld in the current directory. In this directory, you will find a number of files: In this directory, you will find a number of files: In this directory, you will find a number of files:
build/ - Contains the build files + compiled application
frontend/ - Contains the frontend files
app.go - Contains the application code
main.go - The main program with the application configuration
wails.json - The project configuration file
go.mod - The go module file
go.sum - The go module checksum file
构建应用
To build the application, change to the new helloworld project directory and run the following command:
wails build
You should see something like the following:
Wails CLI v2.0.0
App Type: desktop
Platforms: windows/amd64
Compiler: C:\Users\leaan\go\go1.18.3\bin\go.exe
Build Mode: Production
Skip Frontend: false
Compress: false
Package: true
Clean Build Dir: false
LDFlags: ""
Tags: []
Race Detector: false
Building target: windows/amd64
------------------------------
- Installing frontend dependencies: Done.
- Compiling frontend: Done.
- Generating bundle assets: Done.
- Compiling application: Done.
Built 'C:\Users\leaan\tutorial\helloworld\build\bin\helloworld.exe' in 10.616s.
- Compiling frontend: Done.
- Generating bundle assets: Done.
- Compiling application: Done.
Built 'C:\Users\leaan\tutorial\helloworld\build\bin\helloworld.exe' in 10.616s.
- Compiling frontend: Done.
- Generating bundle assets: Done.
- Compiling application: Done.
Built 'C:\Users\leaan\tutorial\helloworld\build\bin\helloworld.exe' in 10.616s.
This has compiled the application and saved it in the build/bin directory.
运行应用
If we view the build/bin directory in Windows Explorer, we should see our project binary:
We can run it by simply double-clicking the helloworld.exe file.
On Mac, Wails generates a helloworld.app file which can be run by double-clicking it.
On Linux, you can run the application using ./helloworld from the build/bin directory.
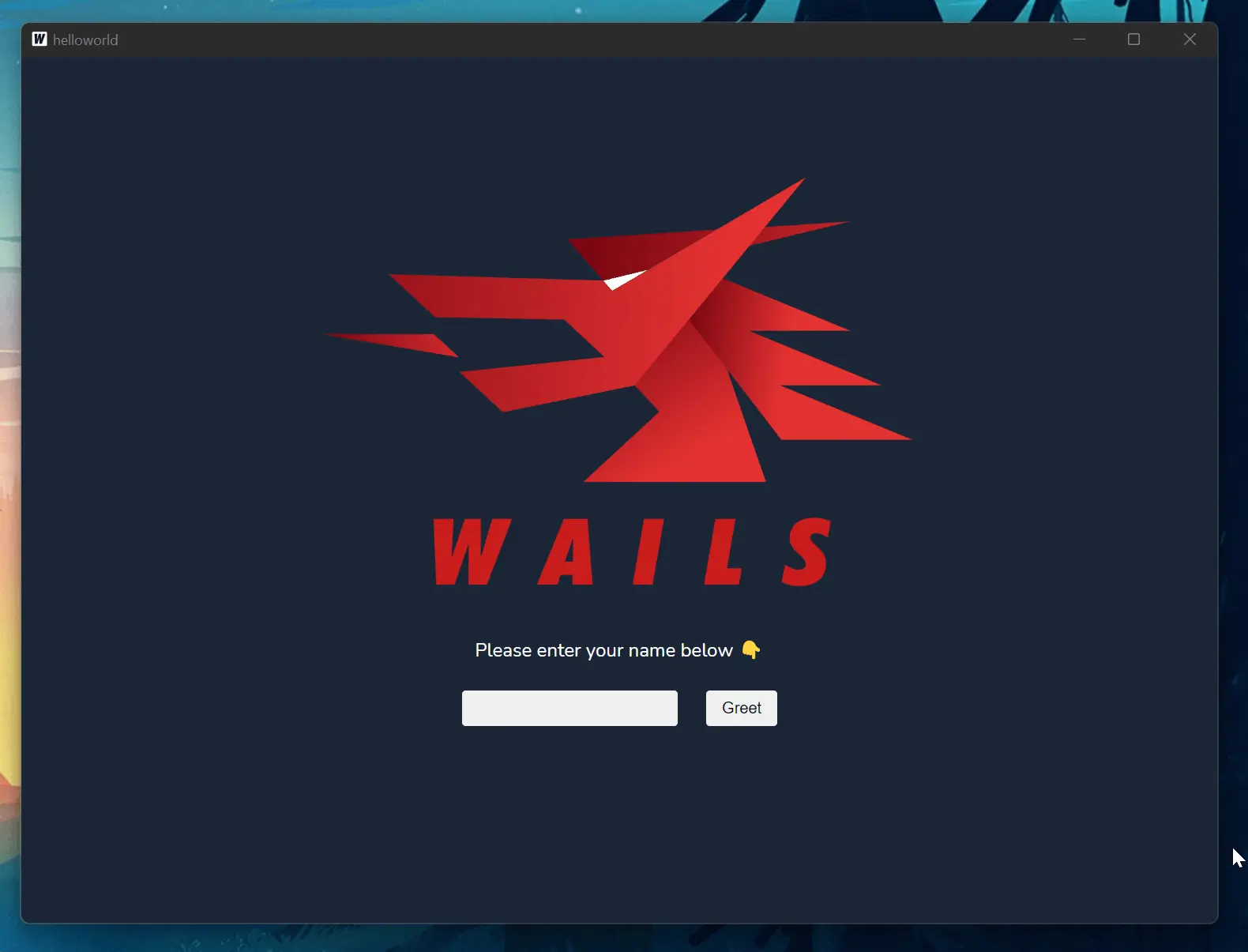
You should see the application working as expected: